This page failed to load a stylesheet from a URL.
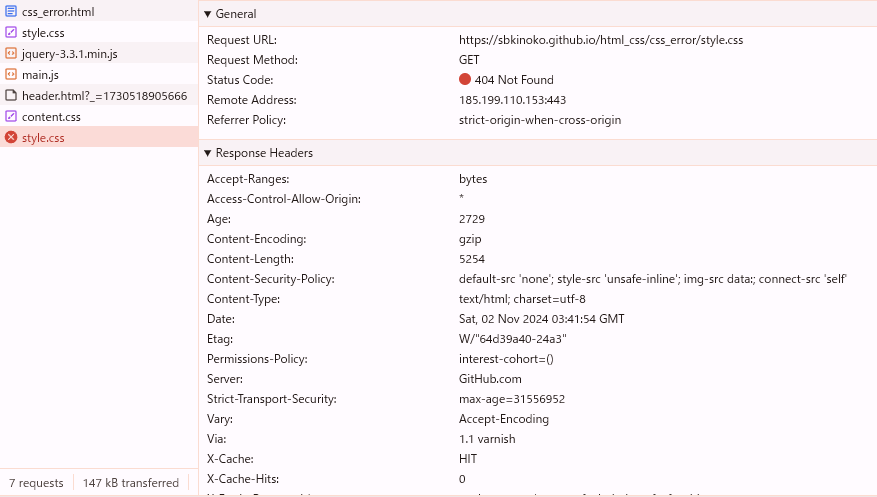
1 request
style.css
1 source
css_error.html:0GET https://sbkinoko.github.io/html_css/css_error/style.css net::ERR_ABORTED 404 (Not Found)
0行目でエラーが起きてます。
エラーが起きているときのコードとページのみためはこちらです。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>CSSのエラー</title>
<link rel="styleSheet" href="./../../style.css" />
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="./../../main.js"></script>
</head>
<body>
<div id="header">
<h1>
CSSを読み込めないエラーが起きる
</h1>
<script>
$(document).ready(function () {
var dir = "../../"
writeHeader(dir);
});
</script>
</body>
</html>

さて、問題を考えます。
「cssを読み込めない」というエラーが発生しているはずなのに、ページには色がついています。
エラーが起きているcssは
https://sbkinoko.github.io/html_css/css_error/style.css
です。
指定した覚えもなければ、作成もしていないです。そんなもんエラーがでてもしょうがないですね。
開発者ツールでnetworkを確認すると、headerで指定しているcss・jsファイルはどちらも存在しています。
やはり知らないところで勝手に指定されているcss(css_error/style.css)が悪さをしています。

から、勝手に同じフォルダにあるcssを指定する問題があると考えます。
ではなぜ、同フォルダのcssを探しに行ってしまってたのでしょうか?
答えは単純で、同フォルダのcssを要求している箇所があったからでした。
writeHeaderの中身と読み込んでいるheaderの中身は以下の通りです。
function writeHeader(rootDir) {
$.ajax({
url: rootDir + "header.html",
cache: false,
async: true,
success: function(html){
html = html.replace(/\{\$root\}/g, rootDir);
$("#header").html(html)
}
});
}<head>
<link rel="styleSheet" href="style.css" />
</head>
<header class="header_boxed">
<h1>キノコの仕事部屋</h1>
<nav>
<ul>
<li><a href="{$root}index.html">top</a></li>
<li><a href="{$root}home/about.html">about</a></li>
<li><a href="{$root}home/articles.html">記事一覧</a></li>
<li><a href="{$root}home/want.html">やりたいこと</a></li>
<li><a href="{$root}home/habitat.html">生息地</a></li>
</ul>
</nav>
</header>
ヘッダーにアクセスしているファイルから見たパスにする必要があるので、他のページへのリンクと同じように、呼び出し元のパスを受け取れるようにします。
before
<head>
<link rel="styleSheet" href="style.css" />
</head>after
<head>
<link rel="styleSheet" href="{$root}style.css" />
</head>エラーが起こらなくなりました。やったね。

エラーが起きていてもうまく表示できていた理由について考察です。
現状どこでも同じcssを利用しています。headerで指定しているcssが読み取れなくても、呼び出し元(今でいうとこのページのstylesheet)で同じcssを用意できています。なので問題なく指定したスタイルで表示できていたと考えています。
となると、headerで指定しなくてもいいですね。むしろ指定しないほうが健全なので、削除しましょう。
0行目でエラーになったときは困りましたが、順々に要素をたどっていけばなんとかなるもんですね。 ではまた。